My project represents evaluation because it is focused on examining what happened within the program while the program was occurring. My intent is to look at the objectives and see which objectives are being met and which activities in the Chromebook initiative are helping reach those objectives and which ones need to be tweaked. What I find will hopefully help improve the program. Thus, my project is evaluation because it lines up with the definition given in the book. My project is NOT research because I am not intending to share what I learn to help implement Chromebooks across a field or share my findings in a professional academic community. Both of these examples would mean I was doing research. But, since this class is an evaluation class, I will not be doing that.
My project uses sampling because I will be creating and administering surveys. However, since my population size is small (around 80 people- two classes of a US Government class that uses Chromebooks) I will probably administer the survey to everyone in the class. There is time and resources available to do this. That way I get the highest precision in my survey.

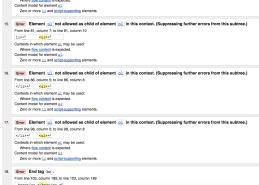
 I made many mistakes. For the first time I had errors in my code when I went back to validate it. I had nearly 20 errors (true they were all about the same thing, but still!! 20 errors is a lot!). So I spent over another hour working on fixing my code. It was a lot of work, but now I can say I have good troubleshooting skills.
I made many mistakes. For the first time I had errors in my code when I went back to validate it. I had nearly 20 errors (true they were all about the same thing, but still!! 20 errors is a lot!). So I spent over another hour working on fixing my code. It was a lot of work, but now I can say I have good troubleshooting skills.