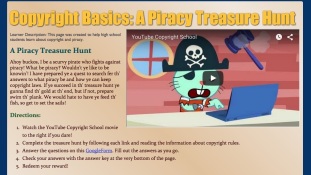
The final project in EdTech 502 was to create a WebQuest. A WebQuest is an educational strategy that allows a teacher to guide students to a higher order thinking activity by using a formulaic process (see the picture below to see the 5 steps to this process) and guided research.
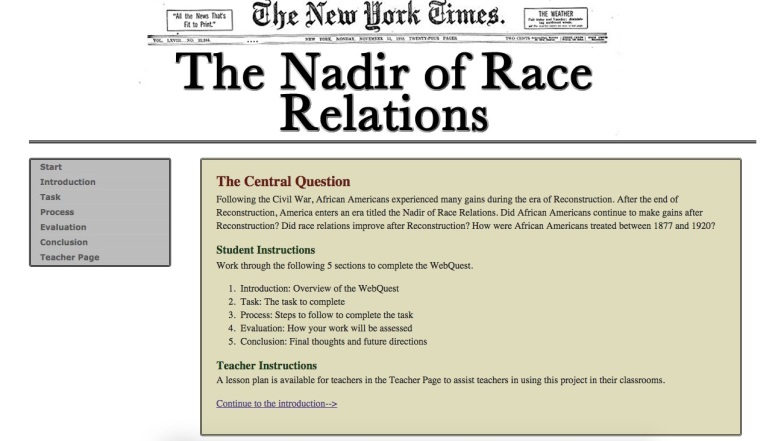
For my WebQuest I created a multipage website which guides students through the Nadir of Race Relations. This is the time after the Civil War and Reconstruction into the 1920s. I wanted students to understand that not everything gets better for African Americans following the Civil War. I had students do this activity and their products turned out pretty good! They created newspapers reporting on their findings using the website Newspaper Club. I actually created this assignment to benefit my classes and I think it went fairly well. I did allow students to use Google Doc Newspaper Templates to do this assignment as some of the students could not figure out the internet software. An example of a successful product can be found here.
As I conclude 502, I feel that my confidence in working with website design and coding has greatly grown. I also feel confident that I can create web programs for students that will have added educational value.




 I really like designing. I like being forced to go make a new lesson plan for my class. When I am doing my assignments I always try to think how can I use this assignment to be helpful in my class. Then, I do my best work because I know I will actually try to use it in my class one day.
I really like designing. I like being forced to go make a new lesson plan for my class. When I am doing my assignments I always try to think how can I use this assignment to be helpful in my class. Then, I do my best work because I know I will actually try to use it in my class one day.

 I made many mistakes. For the first time I had errors in my code when I went back to validate it. I had nearly 20 errors (true they were all about the same thing, but still!! 20 errors is a lot!). So I spent over another hour working on fixing my code. It was a lot of work, but now I can say I have good troubleshooting skills.
I made many mistakes. For the first time I had errors in my code when I went back to validate it. I had nearly 20 errors (true they were all about the same thing, but still!! 20 errors is a lot!). So I spent over another hour working on fixing my code. It was a lot of work, but now I can say I have good troubleshooting skills.